Details
Map Markers is an Multipurpose WordPress Plugin to create list for any purpose (Vacancies, Stores, Dealers, Clients ...) of markers locations based on Google Maps.
Plugin allow you to create multiple maps with Google Map API on your site.
Easy to add new marker and display multiple markers per page map.
4 positions for toggle panel with marker items (left, right, top, bottom).
Custom styles, themes(dark, light) and sizes for map.
Plugin has support for WordPress Gutenberg and shortcode builder.
Features:
- Map Styles
- Marker Colors
- Wordpress Compatible
- User friendly
- Easy to customize
- Multiple Maps/Markers
- Gutenberg block
- Clean Design
- Customize map size, theme, text, color...
- Search by name
- Filter by category
- Snazzy Maps styles
- and much more...
Files in Plugin
Map Markers plugin is bundled with files:
- mapmarkers.zip
- documentation.zip
Installation
- Unzip mapmarkers.zip into "mapmarkers" folder
- Upload the "mapmarkers" folder to the "/wp-content/plugins/" directory on your web server.
- Click on the Plugins tab from your WordPress admin.
- Find Map Markers in the plugins list and click Activate.

Google Map API Key
- You should generate Google API Key
- Enable services Maps JavaScript API and Places API.
- Copy API key.
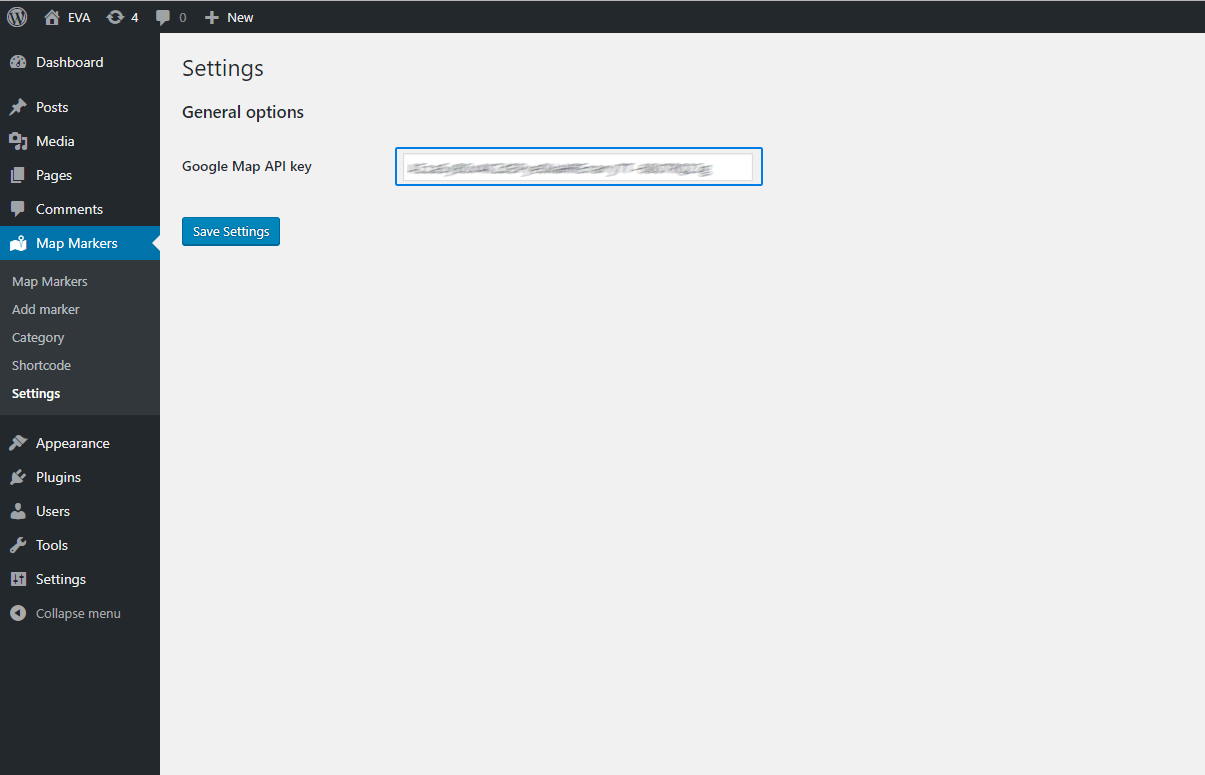
- Open Map Markers => Settings

-
Enter API key and Save Settings.

Markers
Add Marker
-
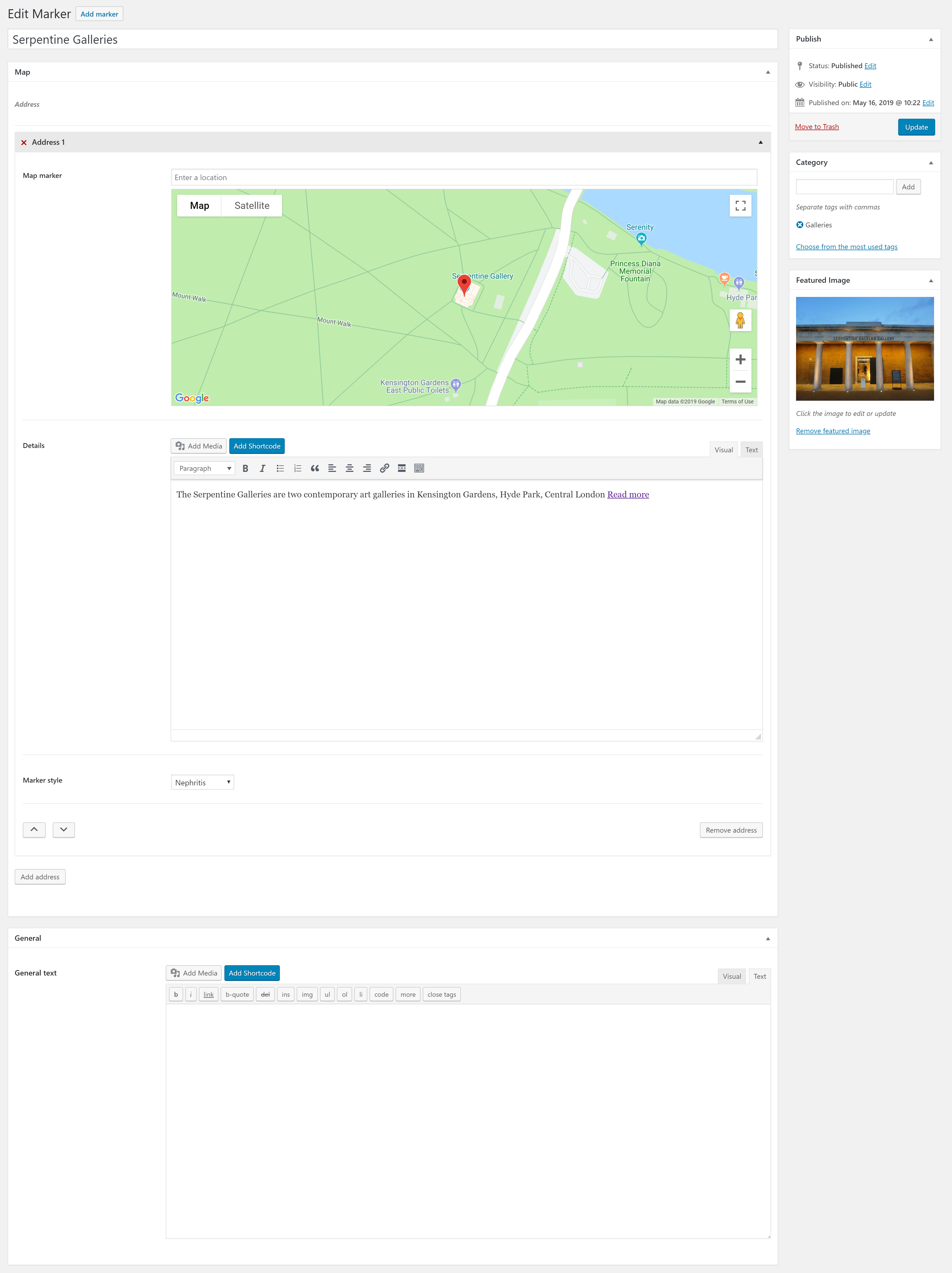
To add new Marker in WP Admin Panel go to Map Markers => Add marker

-
Fill all necessary fields, add category for marker.

- Press Publish button.
Shortcodes
Shortcode composer
-
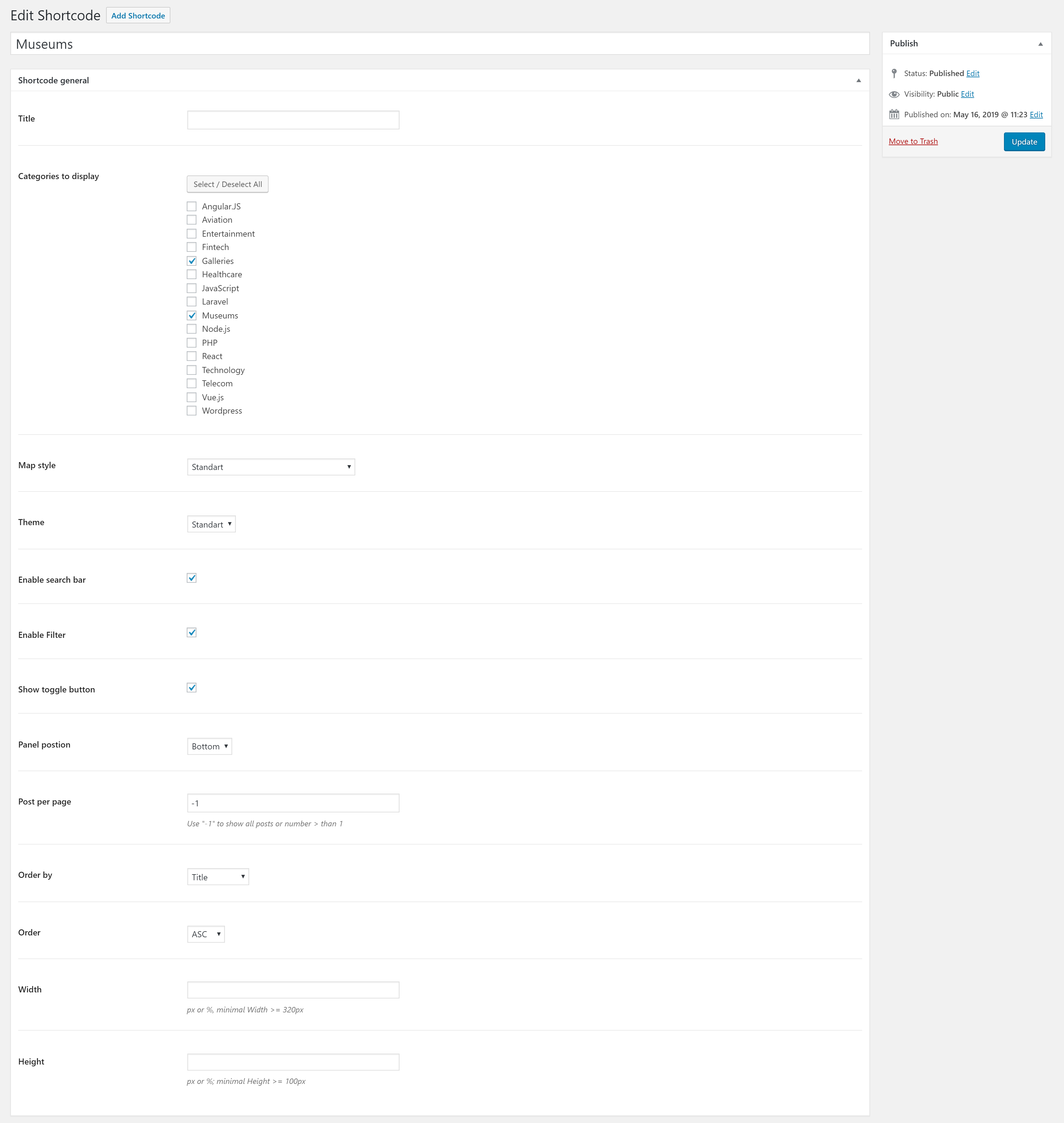
To build Shortcode in WP Admin Panel go to Map Markers => Shortcode

-
Fill all fields and press Publish

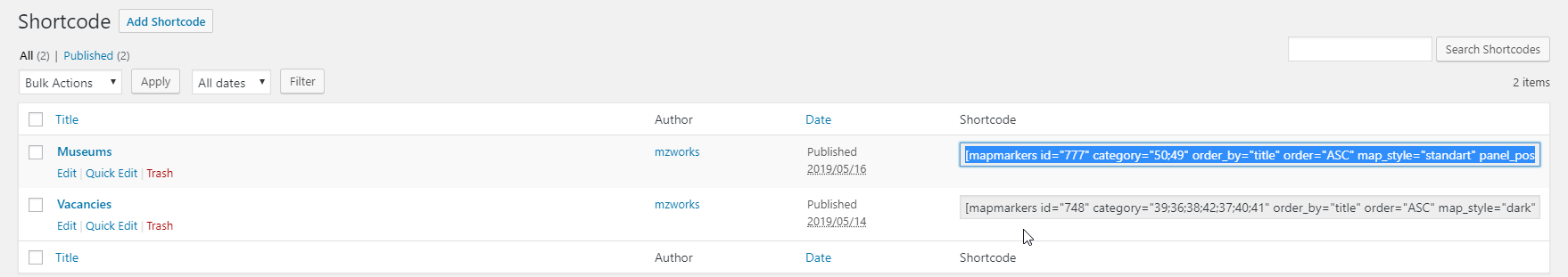
- Again open Map Markers => Shortcode;
-
Find created shortcode and copy code in field Shortcode

-
Now you can find all shortcodes in list to insert it in any Page, Post or Widget.
Don't change shortcode id.
Shortcode Options
| Name | Value | Description |
|---|---|---|
| id | Number | Must be unique value, example: 123 |
| taxs | 14,12,15 (term_id number) | Category to display. Please put only category id, separated by colon If category was removed don't forget to update this value in shortcode. |
| posts_per_page | 10 | Numeric value. Use "-1" to show all posts or number > than 1. |
| order_by | ID, author, title, type, date, menu_order | More information WP_Query |
| order | 'ASC' or 'DESC' | 'ASC' - ascending order from lowest to highest values (a, b, c), 'DESC' - descending order from highest to lowest values (c, b, a). |
| panel_postion | left, right | Aside panel position |
| title | Text | Show section title |
| theme | standart, dark | Block theme |
| is_search | true, false | Enable searh bar |
| is_filter | true, false | Enable Filter |
| is_toggle | true, false | Show toggle button |
| map_style | standart, silver, retro, dark, night, aubergine, light | View for Map |
| width | 600px | Width in px or %, minimal Width >= 320px |
| height | 300px | Height in px or %; minimal Height >= 100px |
Examples
[mapmarkers category="39,45,46,48,51,36,43,49,38" map_style="dark" panel_position="left" is_search="true" is_filter="true" is_toggle="true" posts_per_page="-1" theme="standart" /]
[mapmarkers category="49,38" order_by="title" map_style="subtle-grayscale" panel_position="left" is_filter="true" is_toggle="true" posts_per_page="-1" theme="dark" /]
Sources and Credits
Thank you for purchasing our template. We hope you enjoy our product! If you have any questions that are beyond the scope of this help file, please feel free to email us! Or contact us on our profile site.
Release log
Version 1.0.0 ( 21th May 2019 ) - Initial public release
Thank You
Again, thank you for purchasing Map Markers. If you need some help, or support please use email or contact form via codecanyon profile site.
Hope you happy with the theme, all the best with your business.
Copyright © 2019 mzworks